
How Local Notion Works
What is Local Notion?
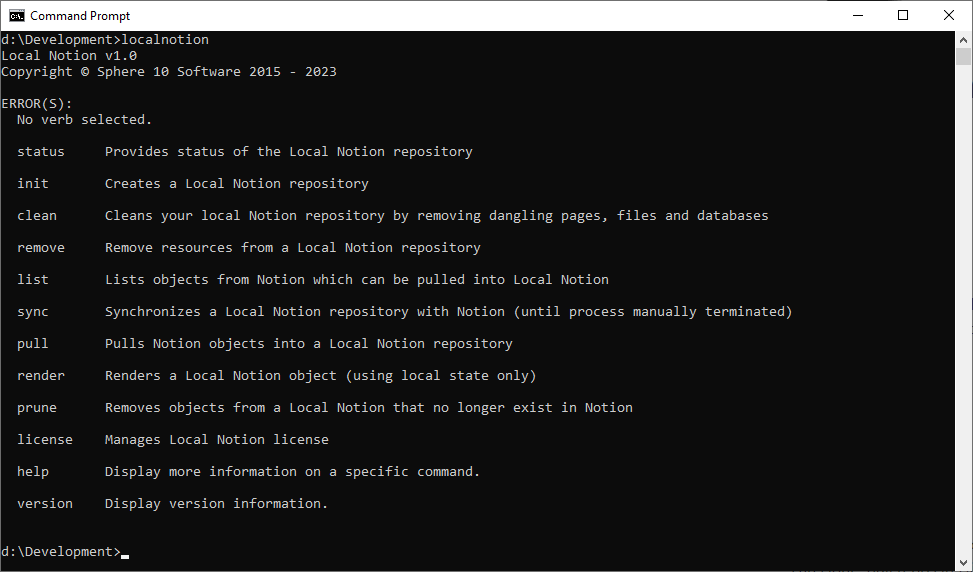
Local Notion is a utility that allows Notion users to access their content on their local machines. It is currently distributed as a command-line tool that can be used in a terminal window.

Local Notion operates similarly to Git, allowing users to clone, pull, and render content from their Notion workspace through the command-line. This means that users can access their Notion content on their local machines and manage it in a similar manner to a Git repository. With Local Notion, users can list, pull, and render their Notion content, and control how the content is rendered.
How does Local Notion Work?
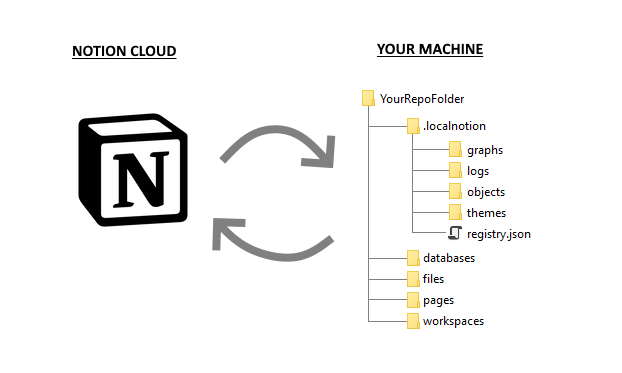
Local Notion creates a "Local Notion repository" on your local machine that mirrors your Notion workspace. You can create as many repositories as you need, and once a repository is created and associated with a Notion workspace, you can pull pages and databases from it at any time. Local Notion renders those resources as they're downloaded and stores the renders in your repository. With Local Notion, you have control over what you pull and render, from individual resources to your entire workspace.

What is a Local Notion Repository?
A Local Notion repository is a folder on your local machine that stores your Notion workspace data. It consists of the following sub-folders:
-
databases: where rendered database HTMLs are stored. -
files: where file attachments are stored. -
pages: where rendered page HTMLs are stored. -
workspaces: where rendered workspace HTML’s are stored. -
.localnotion: a hidden folder containing internal data such as:-
graphs: stores the object graphs for Notion pages and databases. These graphs are used during the rendering process. -
logs: where Local Notion log files are stored. -
objects: the raw JSON object data that comprise Notion blocks, pages and databases. -
themes: contains HTML templates for rendering blocks, pages, and databases in HTML. -
registry.json: the Local Notion database that can be used by apps to track pages, databases, renderings, and other data
-
How does Local Notion render Notion content?
Local Notion comes with it’s own renderer that produces HTML files completely independently to Notion. The rendering pipeline in Local Notion is customizable allowing users full control over the HTML generated for each content block. This is achieved by the concept of “themes” which reside in the
.localnotion/themes
sub-folder of the repository. The default themes try to match native Notion rendering as best as possible.
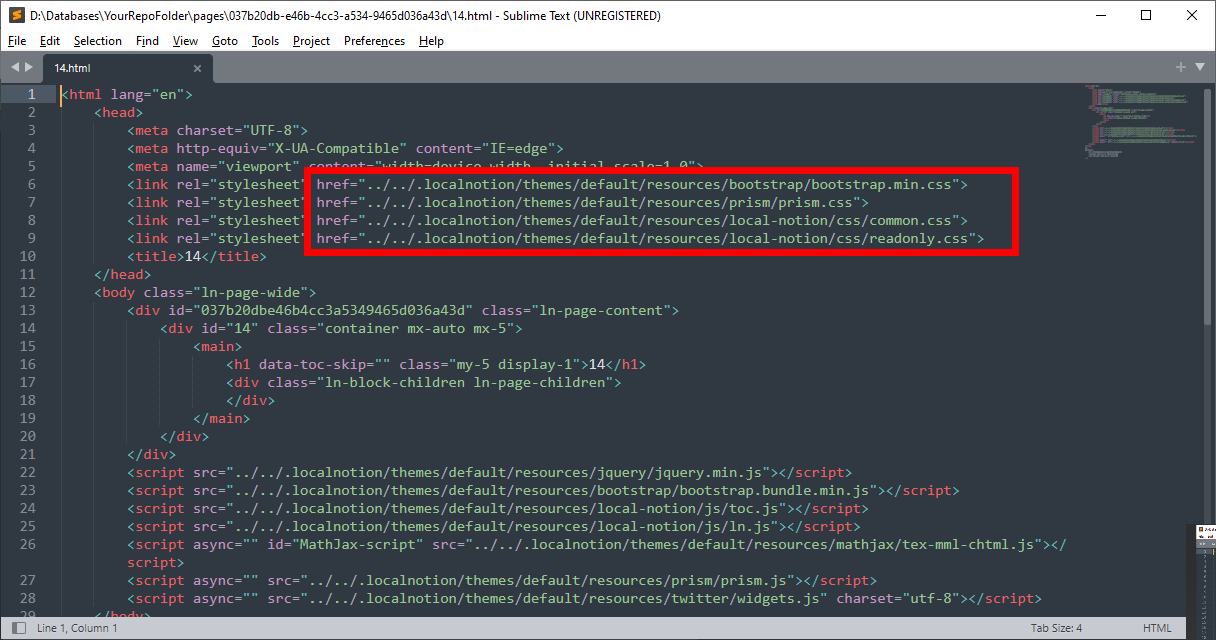
During the rendering process, the manner in which links are generated to resources and other content is determined by the rendering mode. This allows the generated HTML to be used for different use-cases including offline browsing, online website content, etc.
What Rendering Modes are available?
Local Notion offers 3 ways to render content.
Backup
This is the default rendering mode, primarily used for backup purposes. Local Notion will download your pages, databases, files, and objects, and link them all together locally using file-based URLs. JavaScript and stylesheets required for rendering are also locally sourced files.
Offline
This mode is similar to
Backup, but with the added feature of downloading externally linked resources such as images, videos, and sound files that are part of your content but not hosted by Notion. For example, if your page contains an image sourced from a different website, Local Notion will also download that image.
Publishing
This mode is equivalent to
Offline, except that the directory structure is simplified so that all rendered pages, databases, and workspaces are placed in a common folder. This is ideal for packaging distributable content that is interlinked, since all the files are in a common folder with their resources in subfolders.
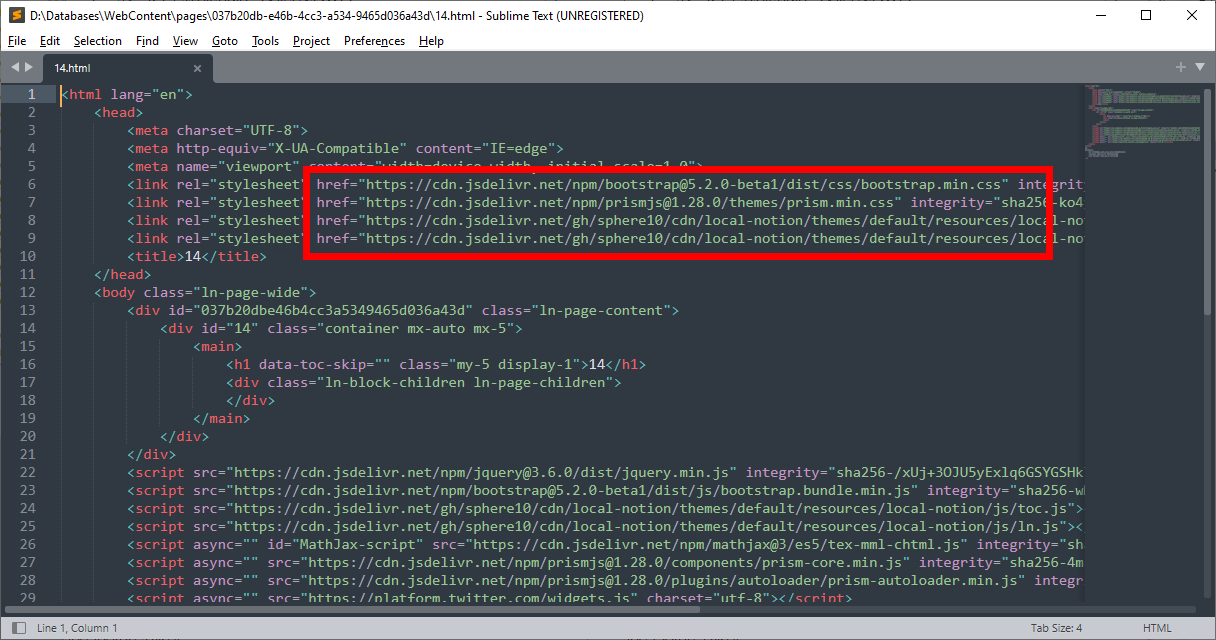
Website
This mode is similar to
Backup, except that links to other content are generated as URLs that will be served by a web server. This mode is suitable for building website content intended to be hosted on a web server. By customizing the themes used during rendering, the website content can be either full independent pages or partial pages that are integrated with your custom web application. This website (
sphere10.com
) was built using this mode.